slider标签自定义-如何自定义Slider标签?基本结构、CSS样式属性和交互效果一网打尽
时间:2024-04-26 来源:网络整理 人气:
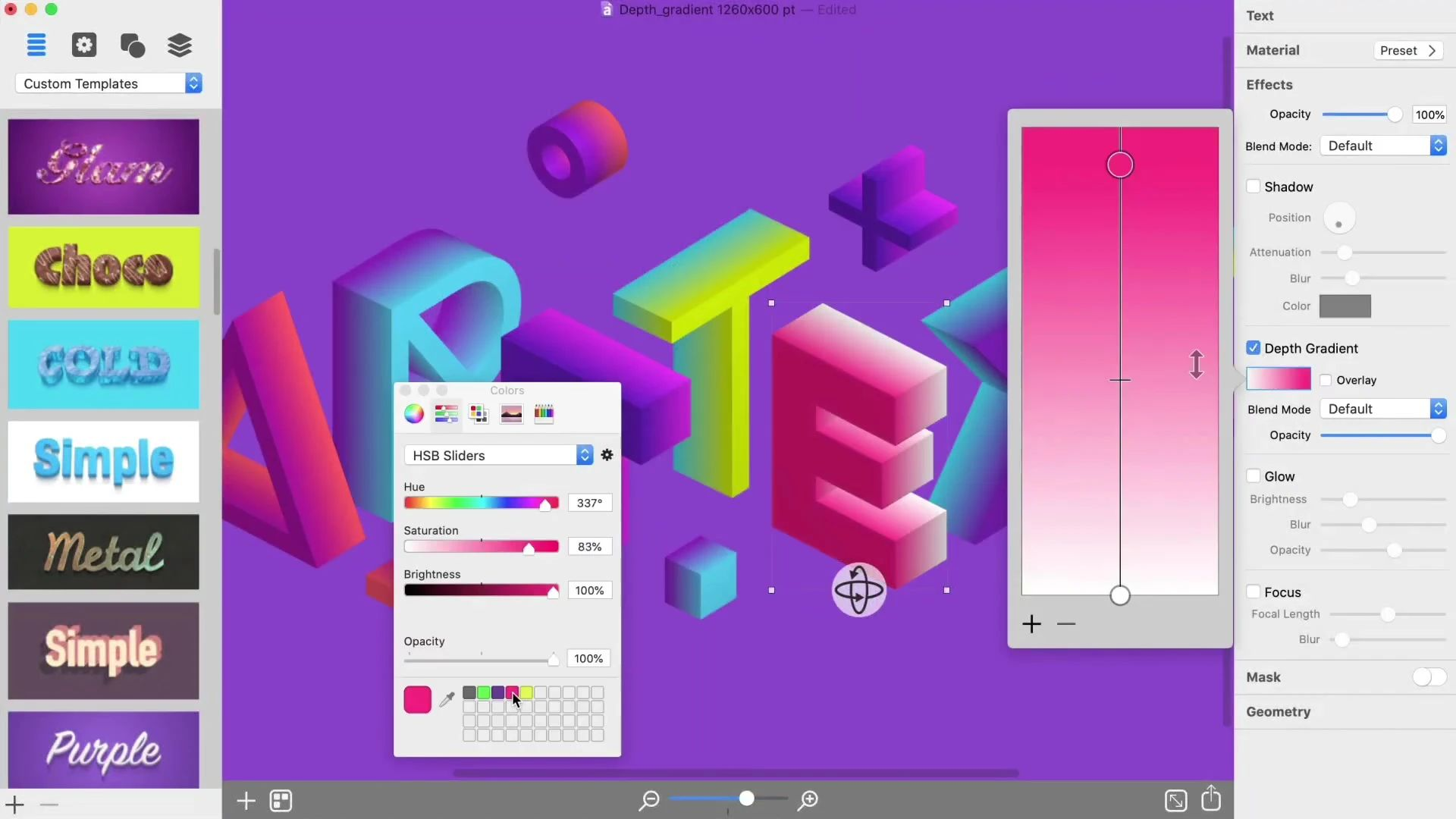
在网页开发中,Slider(滑块)标签是一种常见的用户界面元素,用于在一个范围内选择数值。但有时默认的Slider样式无法满足设计需求,这时就需要进行自定义。要实现Slider标签的自定义,首先需要了解其基本结构和CSS样式属性。通过修改Slider的样式属性,可以改变其外观、尺寸、颜色等方面,从而使其更符合设计要求。

要实现Slider标签的自定义,可以通过CSS来实现。可以通过修改Slider的背景颜色、滑块颜色、边框样式等属性来实现自定义效果。另外,还可以通过JavaScript来添加交互效果,比如拖动滑块时显示对应数值。在进行自定义时,需要注意保持用户体验,确保Slider仍然易于使用和操作。

除了基本样式属性的修改,还可以利用CSS3的新特性来进一步美化Slider。比如利用渐变效果、阴影效果、动画效果等来增加Slider的视觉吸引力。同时也可以结合响应式设计的原则,使得自定义的Slider在不同设备上都能有良好的显示效果。

总之,掌握Slider标签自定义的技巧能够帮助我们更好地定制符合需求的界面元素,在网页设计中起到关键作用。通过灵活运用CSS和JavaScript,我们可以创造出各种独特且具有吸引力的Slider样式,提升用户体验和页面设计水平。

tokenpocket官网版下载:https://cjge-manuscriptcentral.com/software/65916.html
相关推荐
- 身份证号和密码:保护隐私与财产的双刃剑,为何总是难以记住?
- apkindex linux安装-Linux 安装 apkindex 教程:从兴奋到郁闷再到成功的过
- windows查看文件夹下的内容命令-揭秘!用命令查看 Windows 文件夹内容,让你像黑客一样酷
- 查序列号电话的猫腻与警惕:别轻易相信陌生人的话
- imtoken官网百度-探索 imToken 官网百度:数字资产自由的大门与陷阱
- linux查看nvidia-Linux 下查看 NVIDIA 显卡的复杂心情:从以为简单到折腾安装驱
- 电脑管家怎么修复dll文件-电脑总是蓝屏?别担心,电脑管家帮你轻松解决 dll 文件问题
- unbutu怎样改变语言-Ubuntu 如何更换语言?详细教程助你轻松搞定
- 怀旧暖流:回忆当年探索开机启动命令,优化开机速度的那些事
- win8蓝牙-Win8 蓝牙功能:方便与傲娇并存,让你又爱又恨
5G专题
5G专题排行
- 1 游戏虚拟身份证号码2023-2023虚拟身份证号码推出:游戏玩家的新便利和社区加强
- 2 激活神器kmspico win10激活工具-KMSpicoWin10激活工具:探秘稳定高效的神器,解
- 3 光有姓名怎么查身份证号-如何查询他人身份证号?三种简单有效的方法,不容错过
- 4 有身份证号怎么查询手机号-如何通过身份证号查询他人手机号?多种途径帮您快速解决问题
- 5 怎么通过身份证号查询名字-如何通过身份证号查询姓名?详解两种查询方法
- 6 怎么查身份证号码和真实姓名-如何查询他人的身份证号码和真实姓名?几种简单有效的方法分享
- 7 知道电话和名字怎么查身份证信息-如何查询身份证信息:通过电话号码或姓名,快速获取个人身份信息
- 8 知道对方的真实姓名和手机号怎么查对方的身份证号-如何通过姓名和手机号查询他人身份证号?多种途径帮助您
- 9 通过姓名电话怎么查身份证号码-如何查找某人的身份证号码?三种方法告诉你
- 10 2023免费已成年身份证号-2023年起,成年人可免费领取身份证号,办事更便捷

系统教程
- 1 ecos 安装-ECOS 安装的爱恨情仇:一场与电脑的恋爱之旅
- 2 北京市监控员招聘:眼观六路耳听八方,责任重大充满挑战
- 3 php冒泡排序的几种写法-探索 PHP 中的冒泡排序:编程艺术与心情表达的完美结合
- 4 汽车电控系统结构-汽车电控系统:ECU 与传感器的完美结合,让驾驶更智能
- 5 gtaiv缺少xlive.dll-GTAIV 游戏无法运行,XLive.DLL 文件丢失,玩家苦寻解
- 6 crisis公安机动百度云-危机时刻,公安机动部队与百度云的紧密合作,守护安全
- 7 刺客信条枭雄突然停止-玩刺客信条:枭雄时游戏突然停止,玩家心情跌入谷底
- 8 上海专业数据恢复,让你不再为丢失数据而烦恼
- 9 冠心病护理措施-呵护心脏,从饮食、运动和情绪管理开始,远离冠心病
- 10 分区魔术师使用-分区魔术师:让电脑硬盘井井有条的神奇工具
-
标签arclist报错:指定属性 typeid 的栏目ID不存在。