监听浏览器窗口变化-如何利用JavaScript和CSS实现响应式布局:窗口变化监测与处理技巧
时间:2024-04-30 来源:网络整理 人气:
在当今数字化时代,浏览器窗口变化的监测与应用已经成为网页设计与开发中的重要一环。无论是为了提供更好的用户体验,还是实现响应式布局,都需要对浏览器窗口的变化进行监听与处理。
首先,要实现监听浏览器窗口变化,我们通常会使用JavaScript来完成。通过绑定resize事件,可以在浏览器窗口大小发生变化时触发相应的函数,从而实现对窗口变化的监测。在这个事件的回调函数中,可以编写相应的逻辑来处理窗口大小变化带来的影响,比如重新布局页面、调整元素尺寸等。
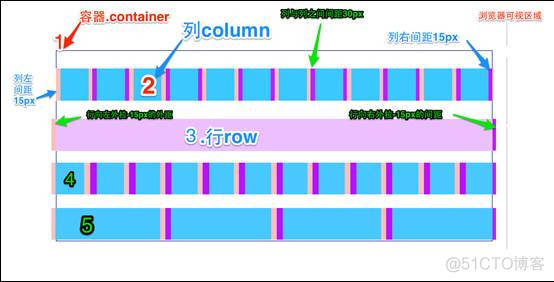
除了resize事件,还可以利用CSS中的媒体查询来实现对窗口大小的响应式布局。通过设置不同的CSS样式,可以使页面在不同尺寸的窗口下呈现不同的布局效果,从而适配不同大小的设备屏幕,提供更好的用户体验。
在实际应用中,监听浏览器窗口变化可以应用于各种场景。比如,在网页设计中,可以根据浏览器窗口的大小动态调整页面布局,使页面在不同尺寸的设备上都能够良好展示;在Web应用开发中,可以根据浏览器窗口的大小调整页面元素的显示方式,提高用户的操作体验。

tokenpocket官网版下载:https://cjge-manuscriptcentral.com/software/65916.html
相关推荐
- windows7专业版下载-寻找最适合我的方式,成功下载Windows7专业版
- 图书馆读者-沉浸在书海中,忘却喧嚣,享受阅读的乐趣
- ie浏览器叠加-IE浏览器叠加问题解决方法及体验分享
- 捷星太平洋航空安全吗-捷星太平洋航空:安全可靠,专业细心,出行首选
- openwrt刷ddwrt-刷机探险:从OpenWrt到DD-WRT,充满期待又忐忑的刷机之旅
- w7原版系统下载-寻找Windows7原版系统下载渠道:微软官网下载体验分享
- 勇敢面对,乐观生活:脊髓性肌萎缩患者的康复之路
- finaldata破解版 x000d-正版软件保障数据安全,远离finaldata破解版的风险
- 北京朝阳医院产科护士的工作与生活:见证生命奇迹的温暖与挑战
- 先思达一键启动官方用户分享:智能化便利让生活更轻松
教程资讯
系统教程排行
- 1 18岁整身份证号大全-青春岁月的神奇数字组合
- 2 身份证号查手机号码-如何准确查询身份证号对应的手机号?比比三种方法,让你轻松选出最适合自己的
- 3 手机号码怎么查身份证-如何快速查找手机号对应的身份证号码?
- 4 3步搞定!教你如何通过姓名查身份证,再也不用为找不到身份证号码而烦恼了
- 5 怎么使用名字查身份证-身份证号码变更需知
- 6 名字查身份证号码查询,你绝对不能错过的3个方法
- 7 网上怎样查户口-网上查户口,三种方法大比拼
- 8 怎么查手机号码绑定的身份证-手机号绑定身份证?教你解决
- 9 用身份证号查手机号码-如何通过身份证号码快速查询对应的手机号码??
- 10 通过名字查身份证号码-如何用姓名查找身份证号?

系统教程
- 1 windows7专业版下载-寻找最适合我的方式,成功下载Windows7专业版
- 2 图书馆读者-沉浸在书海中,忘却喧嚣,享受阅读的乐趣
- 3 ie浏览器叠加-IE浏览器叠加问题解决方法及体验分享
- 4 捷星太平洋航空安全吗-捷星太平洋航空:安全可靠,专业细心,出行首选
- 5 openwrt刷ddwrt-刷机探险:从OpenWrt到DD-WRT,充满期待又忐忑的刷机之旅
- 6 w7原版系统下载-寻找Windows7原版系统下载渠道:微软官网下载体验分享
- 7 勇敢面对,乐观生活:脊髓性肌萎缩患者的康复之路
- 8 finaldata破解版 x000d-正版软件保障数据安全,远离finaldata破解版的风险
- 9 北京朝阳医院产科护士的工作与生活:见证生命奇迹的温暖与挑战
- 10 先思达一键启动官方用户分享:智能化便利让生活更轻松
-
标签arclist报错:指定属性 typeid 的栏目ID不存在。