jq动画延迟属性-jQuery 动画延迟属性:让网页动起来的小秘密
时间:2024-07-09 来源:网络整理 人气:
嘿,大家好!今天咱们就来聊聊那些让网页动起来的小秘密——对,就是jQuery的动画延迟属性。你知道吗?有时候,一个简单的“等等”就能让整个页面变得更有趣、更生动。

首先,得说说这个“delay()”方法,它就像是给动画装了个定时器,告诉它们:“嘿,先别急,等会儿再动!”这么一来,原本一拥而上的动画效果,就能井然有序地一个接一个出现。想象一下,如果所有的动画都同时蹦出来,那得多乱啊!

比如说,你做一个点击按钮后,几个元素陆续滑入的效果。没有延迟的话,它们就会像赶集一样挤在一起。但用了delay(),你可以让第一个元素先滑入,然后稍微停顿一下,第二个元素再慢慢地滑进来,这样一来,整个过程就显得更加流畅和有趣了。
而且,这个方法用起来超级简单!你只需要在动画方法前面加上一句“.delay(时间)”,就可以轻松设置延迟时间。

tokenpocket官网版下载:https://cjge-manuscriptcentral.com/software/65916.html
作者 5G系统之家
相关推荐
- ecos 安装-ECOS 安装的爱恨情仇:一场与电脑的恋爱之旅
- 北京市监控员招聘:眼观六路耳听八方,责任重大充满挑战
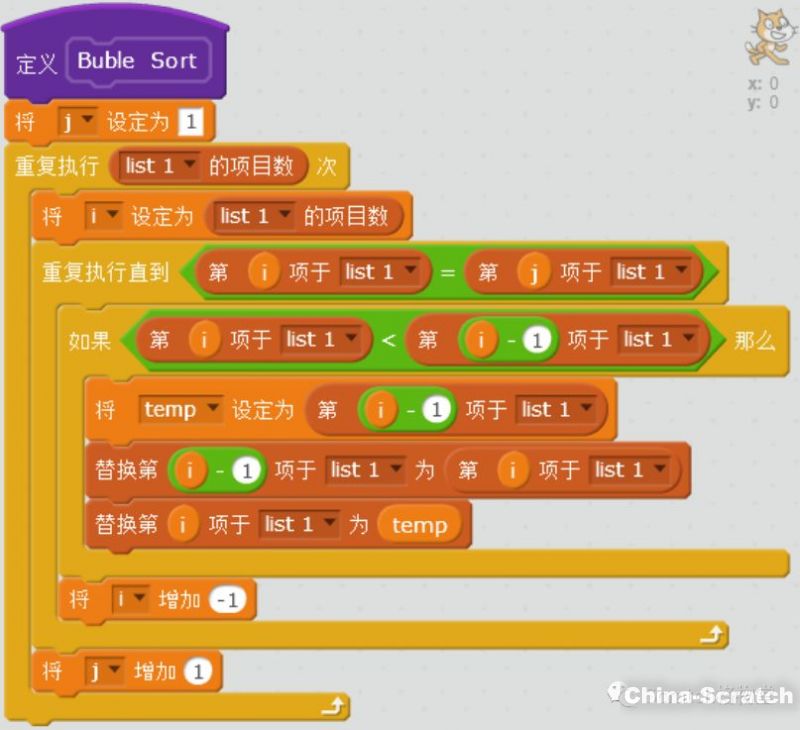
- php冒泡排序的几种写法-探索 PHP 中的冒泡排序:编程艺术与心情表达的完美结合
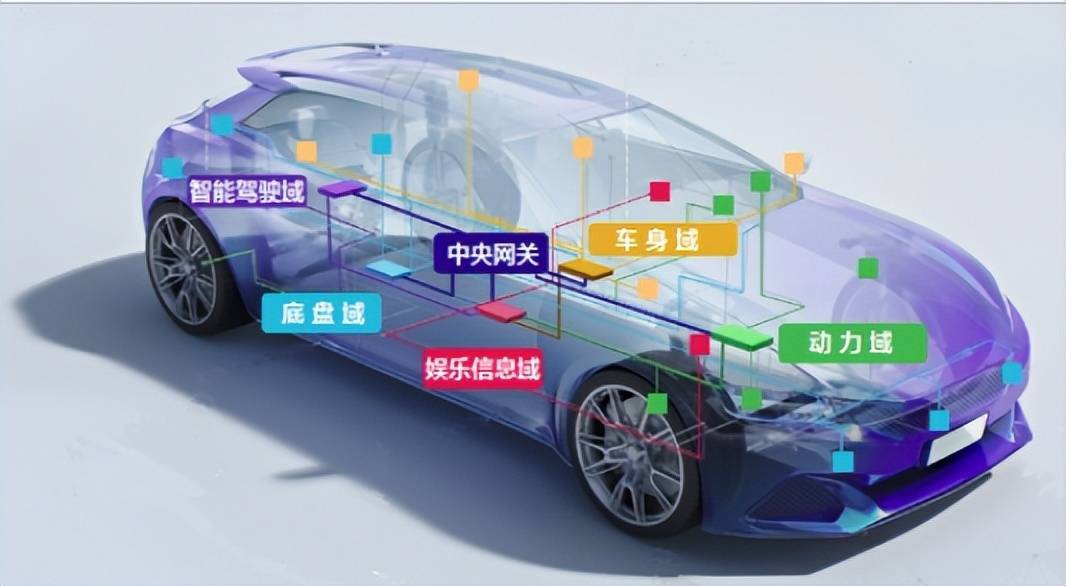
- 汽车电控系统结构-汽车电控系统:ECU 与传感器的完美结合,让驾驶更智能
- gtaiv缺少xlive.dll-GTAIV 游戏无法运行,XLive.DLL 文件丢失,玩家苦寻解
- crisis公安机动百度云-危机时刻,公安机动部队与百度云的紧密合作,守护安全
- 刺客信条枭雄突然停止-玩刺客信条:枭雄时游戏突然停止,玩家心情跌入谷底
- 上海专业数据恢复,让你不再为丢失数据而烦恼
- 冠心病护理措施-呵护心脏,从饮食、运动和情绪管理开始,远离冠心病
- 分区魔术师使用-分区魔术师:让电脑硬盘井井有条的神奇工具
教程资讯
系统教程排行
- 1 18岁整身份证号大全-青春岁月的神奇数字组合
- 2 身份证号查手机号码-如何准确查询身份证号对应的手机号?比比三种方法,让你轻松选出最适合自己的
- 3 3步搞定!教你如何通过姓名查身份证,再也不用为找不到身份证号码而烦恼了
- 4 手机号码怎么查身份证-如何快速查找手机号对应的身份证号码?
- 5 怎么使用名字查身份证-身份证号码变更需知
- 6 怎么查手机号码绑定的身份证-手机号绑定身份证?教你解决
- 7 网上怎样查户口-网上查户口,三种方法大比拼
- 8 名字查身份证号码查询,你绝对不能错过的3个方法
- 9 用身份证号查手机号码-如何通过身份证号码快速查询对应的手机号码??
- 10 凭手机号码查身份证-如何快速获取他人身份证信息?

系统教程
- 1 ecos 安装-ECOS 安装的爱恨情仇:一场与电脑的恋爱之旅
- 2 北京市监控员招聘:眼观六路耳听八方,责任重大充满挑战
- 3 php冒泡排序的几种写法-探索 PHP 中的冒泡排序:编程艺术与心情表达的完美结合
- 4 汽车电控系统结构-汽车电控系统:ECU 与传感器的完美结合,让驾驶更智能
- 5 gtaiv缺少xlive.dll-GTAIV 游戏无法运行,XLive.DLL 文件丢失,玩家苦寻解
- 6 crisis公安机动百度云-危机时刻,公安机动部队与百度云的紧密合作,守护安全
- 7 刺客信条枭雄突然停止-玩刺客信条:枭雄时游戏突然停止,玩家心情跌入谷底
- 8 上海专业数据恢复,让你不再为丢失数据而烦恼
- 9 冠心病护理措施-呵护心脏,从饮食、运动和情绪管理开始,远离冠心病
- 10 分区魔术师使用-分区魔术师:让电脑硬盘井井有条的神奇工具
-
标签arclist报错:指定属性 typeid 的栏目ID不存在。