tabbar html-深度解析导航栏设计与特点HTML的区别
时间:2023-12-03 来源:网络整理 人气:
在网页设计中,一个好的导航栏对于用户体验至关重要。而Tabbar HTML作为一种常见的导航栏设计方式,具有简洁、美观、易用等优点,成为众多网站开发者的首选。
功能与特点
Tabbar HTML是一种基于HTML和CSS技术实现的导航栏设计模式。它通过使用标签、样式和脚本来实现各种导航功能,如页面切换、标签切换、内容展示等。其主要特点包括:
1.简洁明了:Tabbar HTML采用简单直观的标签和样式,使用户能够快速找到所需内容,提高了网站的可用性。

2.美观大方:通过合理的布局和精心设计的样式,Tabbar HTML能够为用户呈现出美观大方的导航界面,提升了网站的视觉效果。

3.易于扩展:Tabbar HTML采用模块化的设计思路,使得开发者可以轻松地添加、删除或修改导航项,并灵活调整样式和布局。
4.兼容性强:Tabbar HTML基于HTML和CSS技术实现,兼容性良好,可以在各种主流浏览器上正常运行。
使用方法
要使用Tabbar HTML,只需要按照以下步骤进行操作:
1.引入样式和脚本:在页面的
标签中引入Tabbar HTML所需的CSS样式文件和JavaScript脚本文件。tokenpocket官网版下载:https://cjge-manuscriptcentral.com/software/65916.html
相关推荐
- ecos 安装-ECOS 安装的爱恨情仇:一场与电脑的恋爱之旅
- 北京市监控员招聘:眼观六路耳听八方,责任重大充满挑战
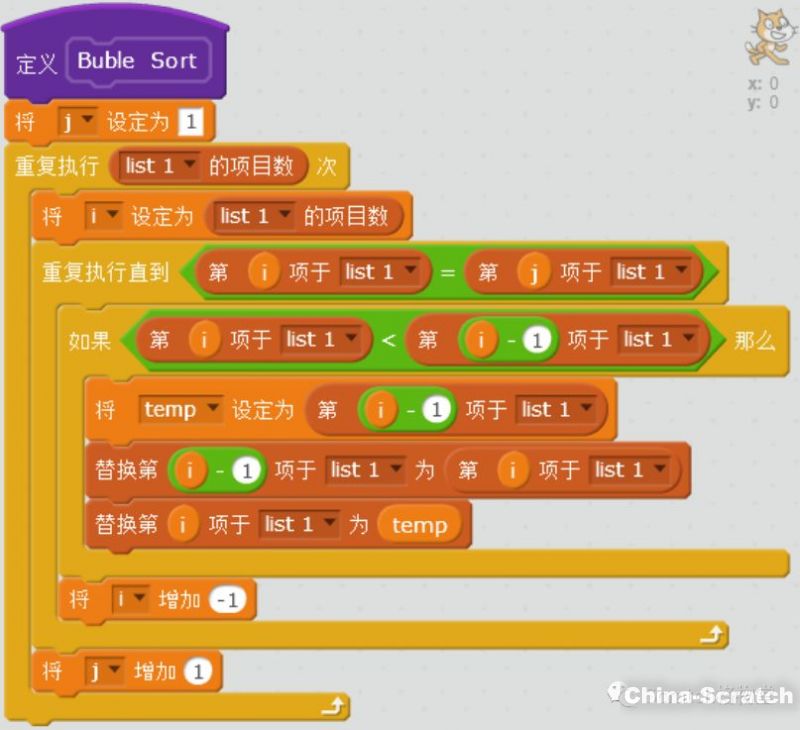
- php冒泡排序的几种写法-探索 PHP 中的冒泡排序:编程艺术与心情表达的完美结合
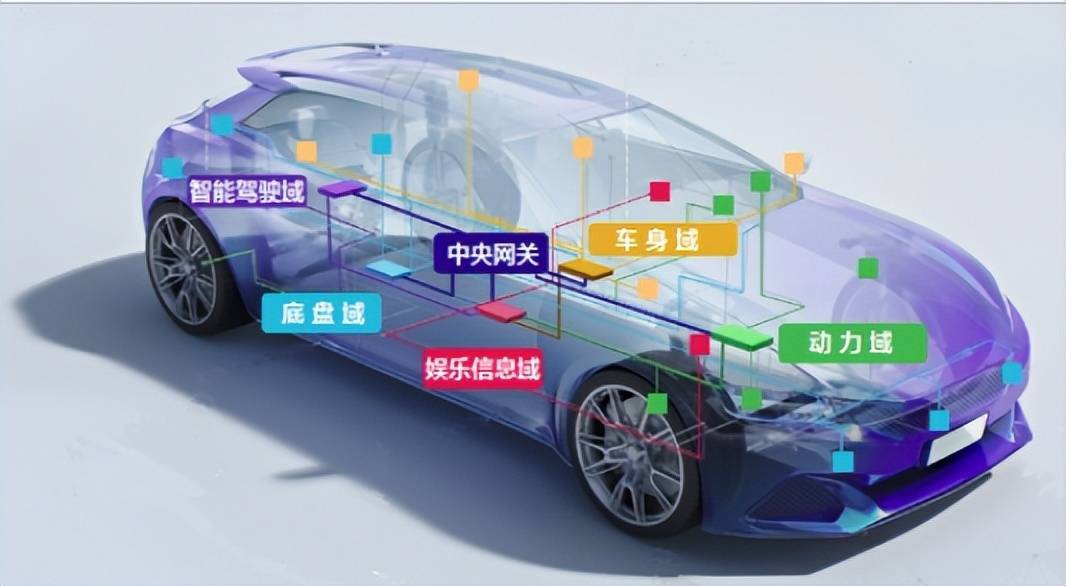
- 汽车电控系统结构-汽车电控系统:ECU 与传感器的完美结合,让驾驶更智能
- gtaiv缺少xlive.dll-GTAIV 游戏无法运行,XLive.DLL 文件丢失,玩家苦寻解
- crisis公安机动百度云-危机时刻,公安机动部队与百度云的紧密合作,守护安全
- 刺客信条枭雄突然停止-玩刺客信条:枭雄时游戏突然停止,玩家心情跌入谷底
- 上海专业数据恢复,让你不再为丢失数据而烦恼
- 冠心病护理措施-呵护心脏,从饮食、运动和情绪管理开始,远离冠心病
- 分区魔术师使用-分区魔术师:让电脑硬盘井井有条的神奇工具
教程资讯
系统教程排行
- 1 18岁整身份证号大全-青春岁月的神奇数字组合
- 2 身份证号查手机号码-如何准确查询身份证号对应的手机号?比比三种方法,让你轻松选出最适合自己的
- 3 3步搞定!教你如何通过姓名查身份证,再也不用为找不到身份证号码而烦恼了
- 4 手机号码怎么查身份证-如何快速查找手机号对应的身份证号码?
- 5 怎么使用名字查身份证-身份证号码变更需知
- 6 网上怎样查户口-网上查户口,三种方法大比拼
- 7 怎么查手机号码绑定的身份证-手机号绑定身份证?教你解决
- 8 名字查身份证号码查询,你绝对不能错过的3个方法
- 9 输入名字能查到身份证-只需输入名字,即可查到身份证
- 10 凭手机号码查身份证-如何快速获取他人身份证信息?

系统教程
- 1 ecos 安装-ECOS 安装的爱恨情仇:一场与电脑的恋爱之旅
- 2 北京市监控员招聘:眼观六路耳听八方,责任重大充满挑战
- 3 php冒泡排序的几种写法-探索 PHP 中的冒泡排序:编程艺术与心情表达的完美结合
- 4 汽车电控系统结构-汽车电控系统:ECU 与传感器的完美结合,让驾驶更智能
- 5 gtaiv缺少xlive.dll-GTAIV 游戏无法运行,XLive.DLL 文件丢失,玩家苦寻解
- 6 crisis公安机动百度云-危机时刻,公安机动部队与百度云的紧密合作,守护安全
- 7 刺客信条枭雄突然停止-玩刺客信条:枭雄时游戏突然停止,玩家心情跌入谷底
- 8 上海专业数据恢复,让你不再为丢失数据而烦恼
- 9 冠心病护理措施-呵护心脏,从饮食、运动和情绪管理开始,远离冠心病
- 10 分区魔术师使用-分区魔术师:让电脑硬盘井井有条的神奇工具
-
标签arclist报错:指定属性 typeid 的栏目ID不存在。