vis.js入门-学会使用vis.js,轻松打造交互式网络图
时间:2023-12-05 来源:网络整理 人气:
vis.js是一个非常火的开源JavaScript库,用于创建交互式的网络图和数据可视化。它以其简洁易用和丰富的功能受到了广大开发者的喜爱。今天,我将带你入门vis.js,让你了解它的魅力所在。
1.简单易用

vis.js提供了一套简洁易懂的API,使得创建交互式网络图变得轻而易举。无论你是初学者还是有经验的开发者,只需几行代码就能创建一个漂亮而功能强大的网络图。比如,你可以使用以下代码创建一个简单的网络图:
javascript
var nodes = new vis.DataSet([
{id:1, label:'Node 1'},
{id:2, label:'Node 2'},
{id:3, label:'Node 3'},
]);
var edges = new vis.DataSet([
{from:1, to:2},
{from:2, to:3},
]);
var container = document.getElementById('network');
var data ={
nodes: nodes,
edges: edges,
var options ={};
var network = new vis.Network(container, data, options);

通过上述代码,你就可以在页面上展示一个包含三个节点和两条边的网络图了。vis.js提供了丰富的配置选项,使得你可以轻松定制网络图的样式和交互行为。

2.功能丰富

vis.js不仅提供了基本的网络图功能,还支持许多高级特性。你可以在网络图中添加节点和边的动画效果,使得用户操作更加流畅。
tokenpocket官网版下载:https://cjge-manuscriptcentral.com/software/65916.html
作者 5G系统之家
相关推荐
- ecos 安装-ECOS 安装的爱恨情仇:一场与电脑的恋爱之旅
- 北京市监控员招聘:眼观六路耳听八方,责任重大充满挑战
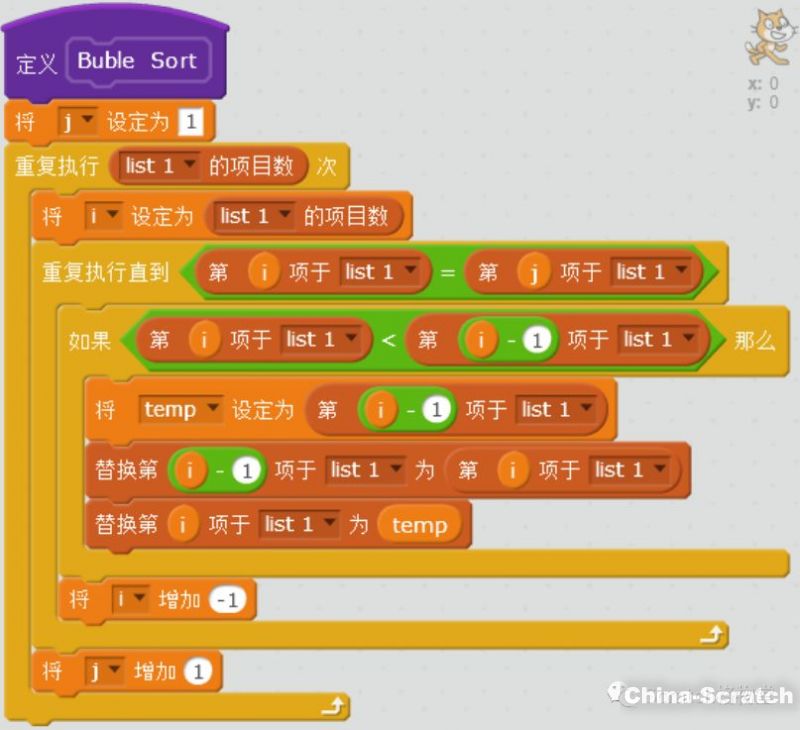
- php冒泡排序的几种写法-探索 PHP 中的冒泡排序:编程艺术与心情表达的完美结合
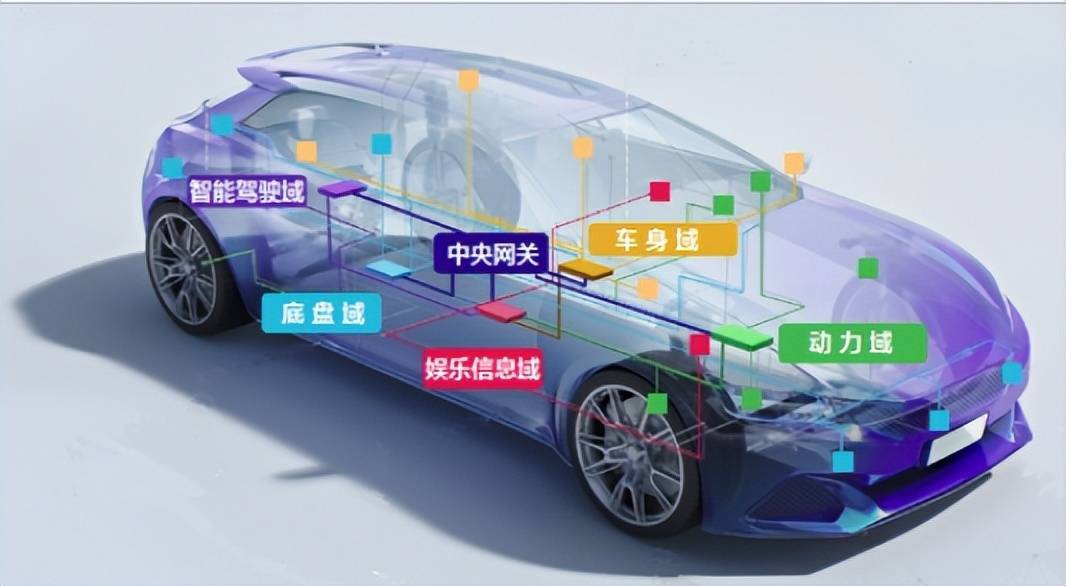
- 汽车电控系统结构-汽车电控系统:ECU 与传感器的完美结合,让驾驶更智能
- gtaiv缺少xlive.dll-GTAIV 游戏无法运行,XLive.DLL 文件丢失,玩家苦寻解
- crisis公安机动百度云-危机时刻,公安机动部队与百度云的紧密合作,守护安全
- 刺客信条枭雄突然停止-玩刺客信条:枭雄时游戏突然停止,玩家心情跌入谷底
- 上海专业数据恢复,让你不再为丢失数据而烦恼
- 冠心病护理措施-呵护心脏,从饮食、运动和情绪管理开始,远离冠心病
- 分区魔术师使用-分区魔术师:让电脑硬盘井井有条的神奇工具
教程资讯
系统教程排行
- 1 18岁整身份证号大全-青春岁月的神奇数字组合
- 2 身份证号查手机号码-如何准确查询身份证号对应的手机号?比比三种方法,让你轻松选出最适合自己的
- 3 3步搞定!教你如何通过姓名查身份证,再也不用为找不到身份证号码而烦恼了
- 4 手机号码怎么查身份证-如何快速查找手机号对应的身份证号码?
- 5 怎么使用名字查身份证-身份证号码变更需知
- 6 网上怎样查户口-网上查户口,三种方法大比拼
- 7 怎么查手机号码绑定的身份证-手机号绑定身份证?教你解决
- 8 名字查身份证号码查询,你绝对不能错过的3个方法
- 9 输入名字能查到身份证-只需输入名字,即可查到身份证
- 10 凭手机号码查身份证-如何快速获取他人身份证信息?

系统教程
- 1 ecos 安装-ECOS 安装的爱恨情仇:一场与电脑的恋爱之旅
- 2 北京市监控员招聘:眼观六路耳听八方,责任重大充满挑战
- 3 php冒泡排序的几种写法-探索 PHP 中的冒泡排序:编程艺术与心情表达的完美结合
- 4 汽车电控系统结构-汽车电控系统:ECU 与传感器的完美结合,让驾驶更智能
- 5 gtaiv缺少xlive.dll-GTAIV 游戏无法运行,XLive.DLL 文件丢失,玩家苦寻解
- 6 crisis公安机动百度云-危机时刻,公安机动部队与百度云的紧密合作,守护安全
- 7 刺客信条枭雄突然停止-玩刺客信条:枭雄时游戏突然停止,玩家心情跌入谷底
- 8 上海专业数据恢复,让你不再为丢失数据而烦恼
- 9 冠心病护理措施-呵护心脏,从饮食、运动和情绪管理开始,远离冠心病
- 10 分区魔术师使用-分区魔术师:让电脑硬盘井井有条的神奇工具
-
标签arclist报错:指定属性 typeid 的栏目ID不存在。