tabbar中文叫什么-底部导航栏新玩法,让移动应用更潮更酷
时间:2023-12-08 来源:网络整理 人气:
我是一名前端工程师,平时负责开发移动应用的界面。最近,我们团队负责一个新项目,其中一个需求就是要在底部导航栏中添加一个tabbar。对于这个新功能,我充满了期待和好奇。

首先,我需要明确tabbar在移动应用中的作用。经过一番调研和思考后,我发现tabbar是一个非常重要的组件,它可以提供用户快速切换不同页面的功能。而且,在设计上也非常灵活,可以根据不同的需求进行自定义配置。因此,我对于tabbar的认识从“只是一个简单的导航栏”变成了“一个功能强大且具有个性化定制能力的组件”。
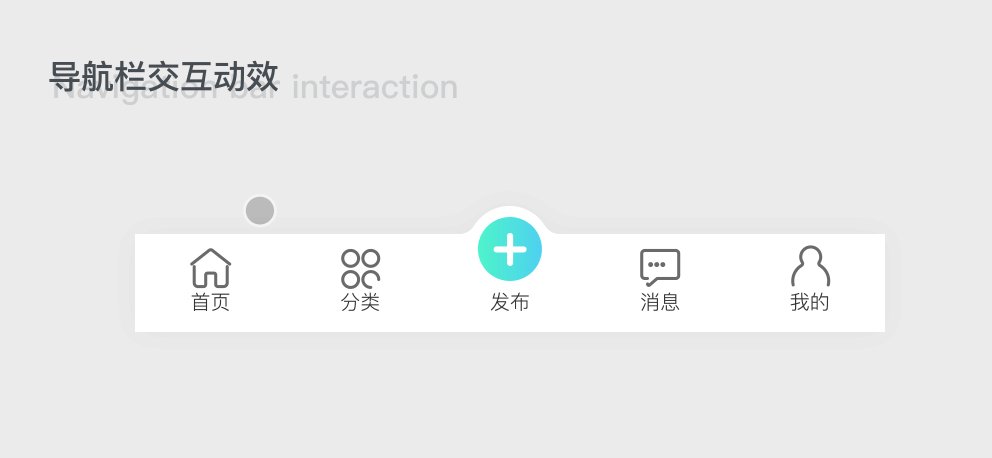
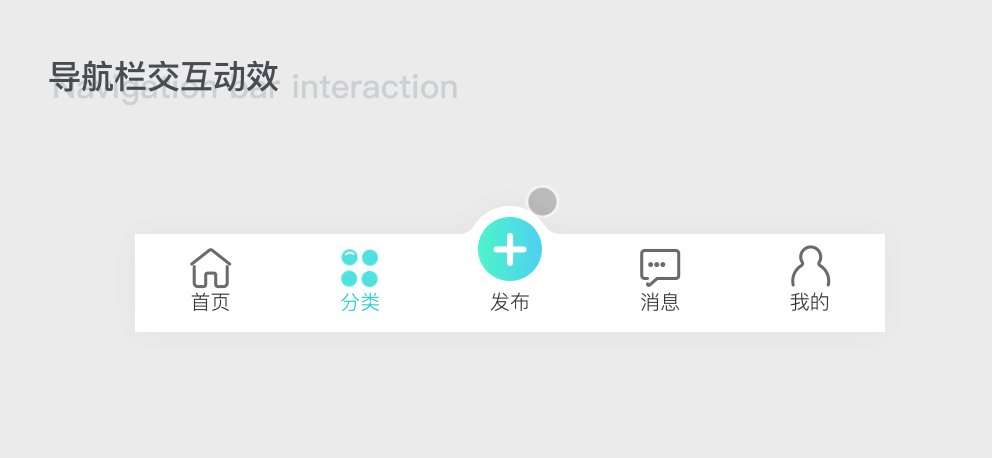
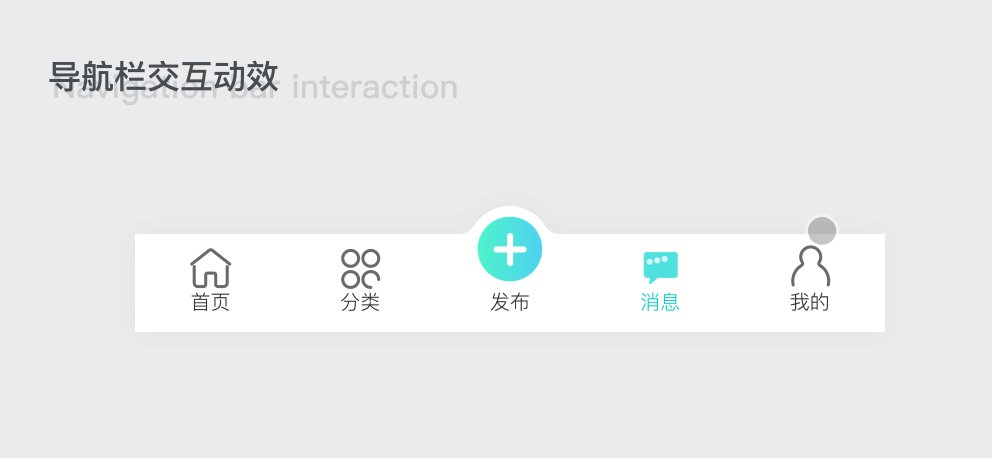
接下来,我开始着手实现tabbar功能。首先,我需要确定tabbar的位置和样式。通过与设计师沟通后,我们决定将tabbar放在屏幕底部,并采用扁平化、简洁明了的设计风格。然后,我利用HTML、CSS和JavaScript等技术进行开发。通过调试和优化,终于成功地实现了一个简单而美观的tabbar。
但是,在使用过程中还是遇到了一些问题。比如,在切换页面时,tabbar的图标和文字颜色需要做出相应的改变,以提醒用户当前所在的页面。为了解决这个问题,我使用了JavaScript监听页面切换事件,并动态修改tabbar的样式。经过反复测试和调试,最终成功解决了这个问题。

tokenpocket官网版下载:https://cjge-manuscriptcentral.com/software/65916.html
相关推荐
教程资讯
系统教程排行
- 1 18岁整身份证号大全-青春岁月的神奇数字组合
- 2 身份证号查手机号码-如何准确查询身份证号对应的手机号?比比三种方法,让你轻松选出最适合自己的
- 3 3步搞定!教你如何通过姓名查身份证,再也不用为找不到身份证号码而烦恼了
- 4 手机号码怎么查身份证-如何快速查找手机号对应的身份证号码?
- 5 怎么使用名字查身份证-身份证号码变更需知
- 6 网上怎样查户口-网上查户口,三种方法大比拼
- 7 怎么查手机号码绑定的身份证-手机号绑定身份证?教你解决
- 8 名字查身份证号码查询,你绝对不能错过的3个方法
- 9 输入名字能查到身份证-只需输入名字,即可查到身份证
- 10 凭手机号码查身份证-如何快速获取他人身份证信息?

系统教程
-
标签arclist报错:指定属性 typeid 的栏目ID不存在。