jquery是什么-前端开发必备利器:掌握jquery,让代码更简洁高效
时间:2023-12-19 来源:网络整理 人气:
jquery,简称$,是一种快速、简洁的JavaScript库。作为一个前端开发者,我在工作中经常使用jquery来简化和优化我写的代码。下面我将分享一些关于jquery的经验和应用。
1.简化DOM操作

使用jquery可以轻松地操作HTML元素。通过选择器,我们可以快速找到特定的元素,并对其进行各种操作。比如,如果我们想要隐藏一个元素,只需要一行代码:
$("#element").hide();
这样就能将id为"element"的元素隐藏起来。而在原生JavaScript中,我们需要编写更多的代码来完成同样的功能。
2.丰富的特效和动画

jquery提供了丰富的特效和动画效果,使得网页更加生动有趣。通过使用预定义的动画函数,我们可以轻松地实现淡入淡出、滑动、展开等效果。下面是一个例子:
$("#element").fadeIn;

这将使得id为"element"的元素以1秒钟的时间淡入显示。这些特效和动画不仅可以增加用户体验,还能使网页更加吸引人。
3. AJAX请求和数据交互

在现代Web应用中,与服务器进行数据交互是非常常见的。jquery提供了强大的AJAX功能,使得我们能够轻松地发送HTTP请求并处理返回的数据。下面是一个例子:
$.ajax({
url:"data.php",
method:"GET",
success: function(data){
console.log(data);
error: function(){
console.log("请求失败");
});
whatsapp官方下载中文版:https://cjge-manuscriptcentral.com/software/65959.html
相关推荐
- ecos 安装-ECOS 安装的爱恨情仇:一场与电脑的恋爱之旅
- 北京市监控员招聘:眼观六路耳听八方,责任重大充满挑战
- php冒泡排序的几种写法-探索 PHP 中的冒泡排序:编程艺术与心情表达的完美结合
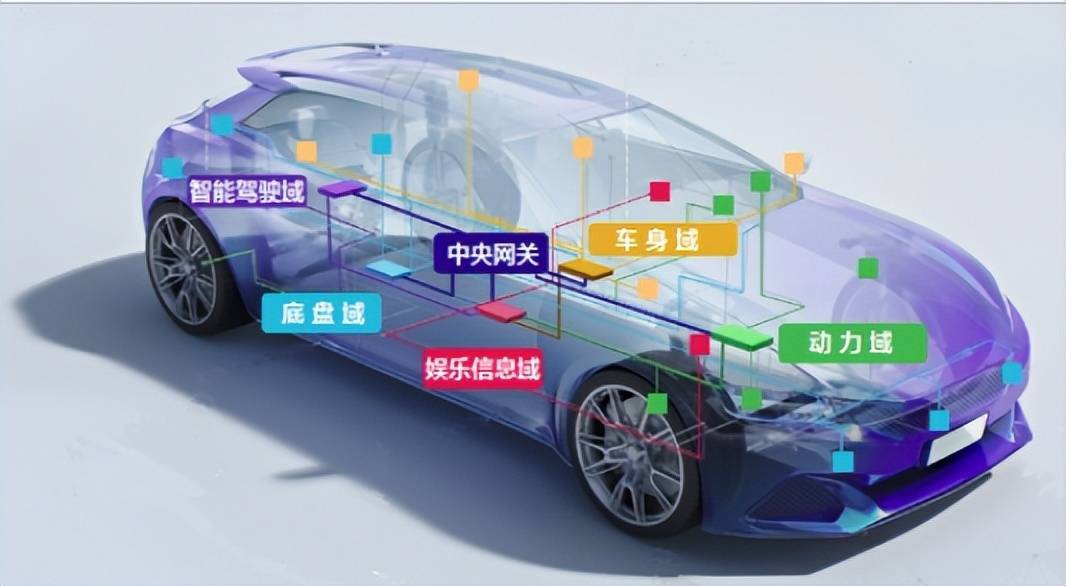
- 汽车电控系统结构-汽车电控系统:ECU 与传感器的完美结合,让驾驶更智能
- gtaiv缺少xlive.dll-GTAIV 游戏无法运行,XLive.DLL 文件丢失,玩家苦寻解
- crisis公安机动百度云-危机时刻,公安机动部队与百度云的紧密合作,守护安全
- 刺客信条枭雄突然停止-玩刺客信条:枭雄时游戏突然停止,玩家心情跌入谷底
- 上海专业数据恢复,让你不再为丢失数据而烦恼
- 冠心病护理措施-呵护心脏,从饮食、运动和情绪管理开始,远离冠心病
- 分区魔术师使用-分区魔术师:让电脑硬盘井井有条的神奇工具
教程资讯
系统教程排行
- 1 18岁整身份证号大全-青春岁月的神奇数字组合
- 2 身份证号查手机号码-如何准确查询身份证号对应的手机号?比比三种方法,让你轻松选出最适合自己的
- 3 3步搞定!教你如何通过姓名查身份证,再也不用为找不到身份证号码而烦恼了
- 4 手机号码怎么查身份证-如何快速查找手机号对应的身份证号码?
- 5 怎么使用名字查身份证-身份证号码变更需知
- 6 网上怎样查户口-网上查户口,三种方法大比拼
- 7 怎么查手机号码绑定的身份证-手机号绑定身份证?教你解决
- 8 名字查身份证号码查询,你绝对不能错过的3个方法
- 9 输入名字能查到身份证-只需输入名字,即可查到身份证
- 10 凭手机号码查身份证-如何快速获取他人身份证信息?

系统教程
- 1 ecos 安装-ECOS 安装的爱恨情仇:一场与电脑的恋爱之旅
- 2 北京市监控员招聘:眼观六路耳听八方,责任重大充满挑战
- 3 php冒泡排序的几种写法-探索 PHP 中的冒泡排序:编程艺术与心情表达的完美结合
- 4 汽车电控系统结构-汽车电控系统:ECU 与传感器的完美结合,让驾驶更智能
- 5 gtaiv缺少xlive.dll-GTAIV 游戏无法运行,XLive.DLL 文件丢失,玩家苦寻解
- 6 crisis公安机动百度云-危机时刻,公安机动部队与百度云的紧密合作,守护安全
- 7 刺客信条枭雄突然停止-玩刺客信条:枭雄时游戏突然停止,玩家心情跌入谷底
- 8 上海专业数据恢复,让你不再为丢失数据而烦恼
- 9 冠心病护理措施-呵护心脏,从饮食、运动和情绪管理开始,远离冠心病
- 10 分区魔术师使用-分区魔术师:让电脑硬盘井井有条的神奇工具
-
标签arclist报错:指定属性 typeid 的栏目ID不存在。